こんな悩みをもったあなた向けの記事
こんな悩みを解決します。
- ブログに吹き出しを簡単に作る方法
- ブログに吹き出しを入れるメリット
- ブログに吹き出しを入れるうえでの注意点
本記事では「ブログに吹き出しを簡単に作る方法」を紹介。
読み終えれば、会話形式を記事に盛り込み、素敵なブログを作ることができますよ。
5年目ブロガーの私が、ブログに吹き出しを作る2つの方法について書いていきますね!
【 執筆者紹介 】
・アフィラ@5年目ブロガー
・ブログ飯で独立したフリーランサー
・Twitterフォロワー数:30,000名以上
ブログの装飾画像を探している方は、[おすすめのブログ用フリー素材]で解説しているのでそちらを先にどうぞ!
<記事を読んでくれた方の感想を追加する予定です。>
Contents
ブログに吹き出しを作る2つの方法【読みやすい記事を作るにはコレ】
「画像:ALT設定・JPG圧縮」
ブログで吹き出しを入れている人を見たことはありませんか?
写真や文字色と同様、装飾として吹き出しを使うとブログが一気に見やすくなる効果も。
ここではWordPressブログで吹き出しを作る方法を紹介します。
- WordPressプラグイン
- WordPressテーマの搭載機能
cssコードを使う方法もありますが、長期的にはプラグインやテーマを使うのが簡単でおすすめ!
ひとつずつ解説していきますね。
ブログに吹き出しを入れるにはプラグインかテーマがおすすめ
WordPressプラグインでブログの吹き出しを作る
「画像:ALT設定・JPG圧縮」
ブログの吹き出しはWordPressのプラグインで簡単に入れられます。
プラグインはテーマとの相性が良ければ問題なく使用できるでしょう。
テーマを変更してもプラグインならレイアウト崩れなどの問題が起こりづらいのが利点。
簡単に吹き出しを入れる選択肢として一番取り入れやすいです!
- Wordbaloon
- LIQUID SPEECH BALLOON
以上2つのWordPressプラグインをご紹介します。
プラグインなら、テーマとの相性がよければトラブルなく吹き出しを挿入できる。
ブログ吹き出しプラグイン①Word Balloon
「画像:ALT設定・JPG圧縮」
ブログに吹き出しを入れるプラグイン1つ目は「Word Balloon」です。

WordPressでは現在ブロックエディタ(Gutenberg)が標準エディタとなっていますが、このプラグインはクラシックエディタでも利用可能。
公式の説明書はこちら。
プラグインを入れるには、ダッシュボード左端のプラグイン⇒新規追加をクリック。
検索窓に「Word Balloon」と入力して、今すぐインストール⇒有効化をクリック。

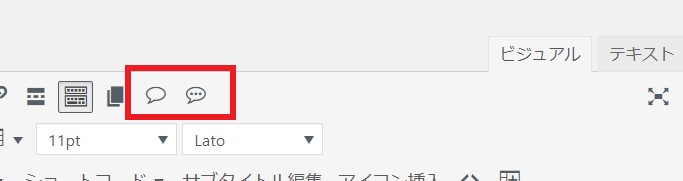
すると、投稿画面に吹き出しのマークが出現します。

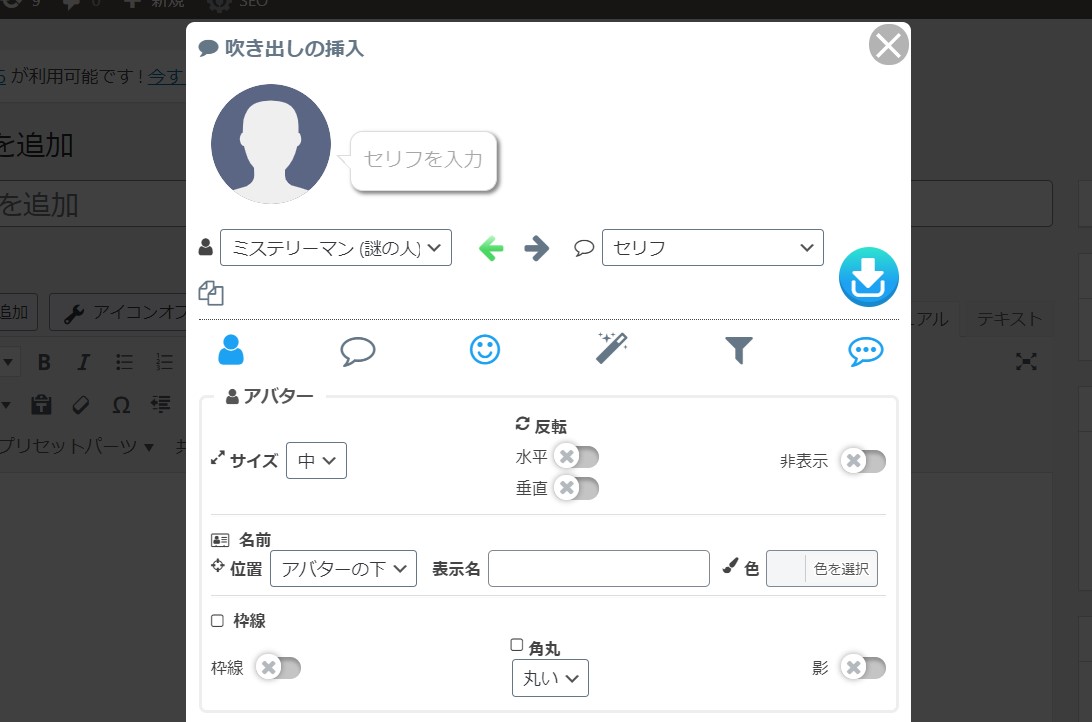
例えば左の吹き出しをクリックすると、吹き出しの挿入画面になります。
「セリフを入力」の部分に文字を入れると自動で吹き出しが作成されますよ!

無料版ではアバター画像を3つ登録可能。
有料版はアバター登録数無制限で、吹き出しやアイコンの色をカスタマイズできます。
Word Balloonはクラシックエディタで使いやすい吹き出しプラグイン。
ブログ吹き出しプラグイン②LIQUID SPEECH BALLOON
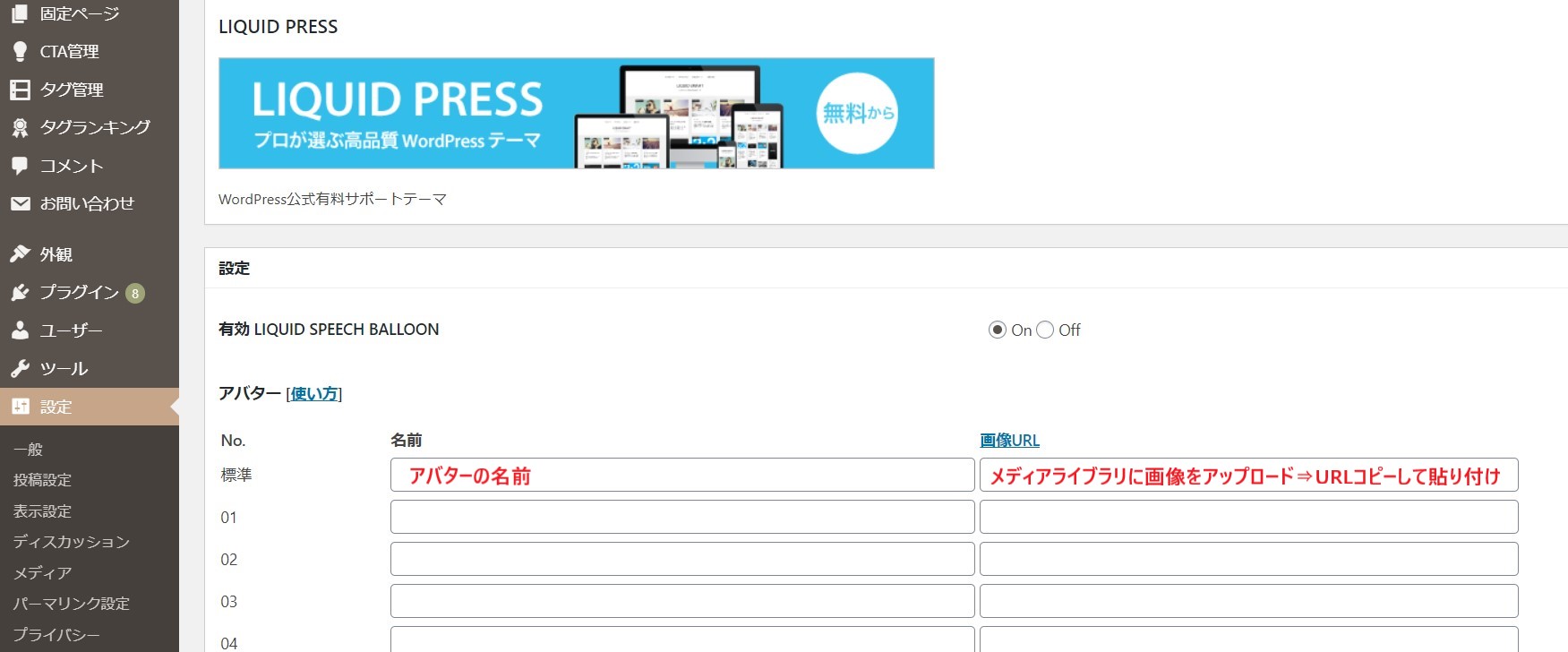
「画像:ALT設定・JPG圧縮」
ブログに吹き出しを入れるプラグイン2つ目は「LIQUID SPEECH BALLOON」です。

≫WordPressプラグイン:LIQUID SPEECH BALLOON
Word Balloonと比べると、ブロックエディタ(Gutenberg)で使いやすいプラグインです。
使い慣れたエディタが
クラシックエディタなら Word Balloon
ブロックエディタなら LIQUID SPEECH BALLOON
このように使い分けるといいでしょう。
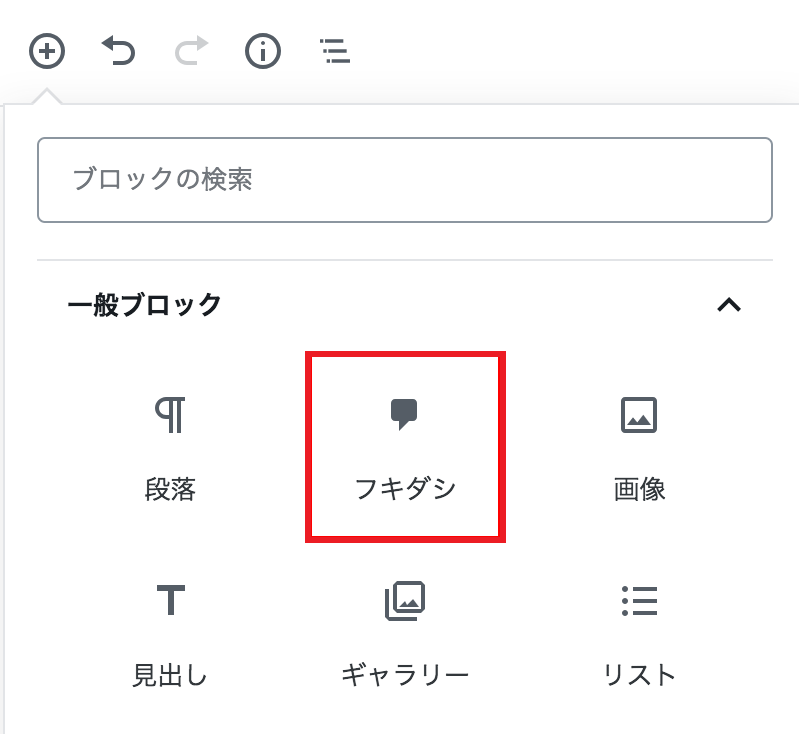
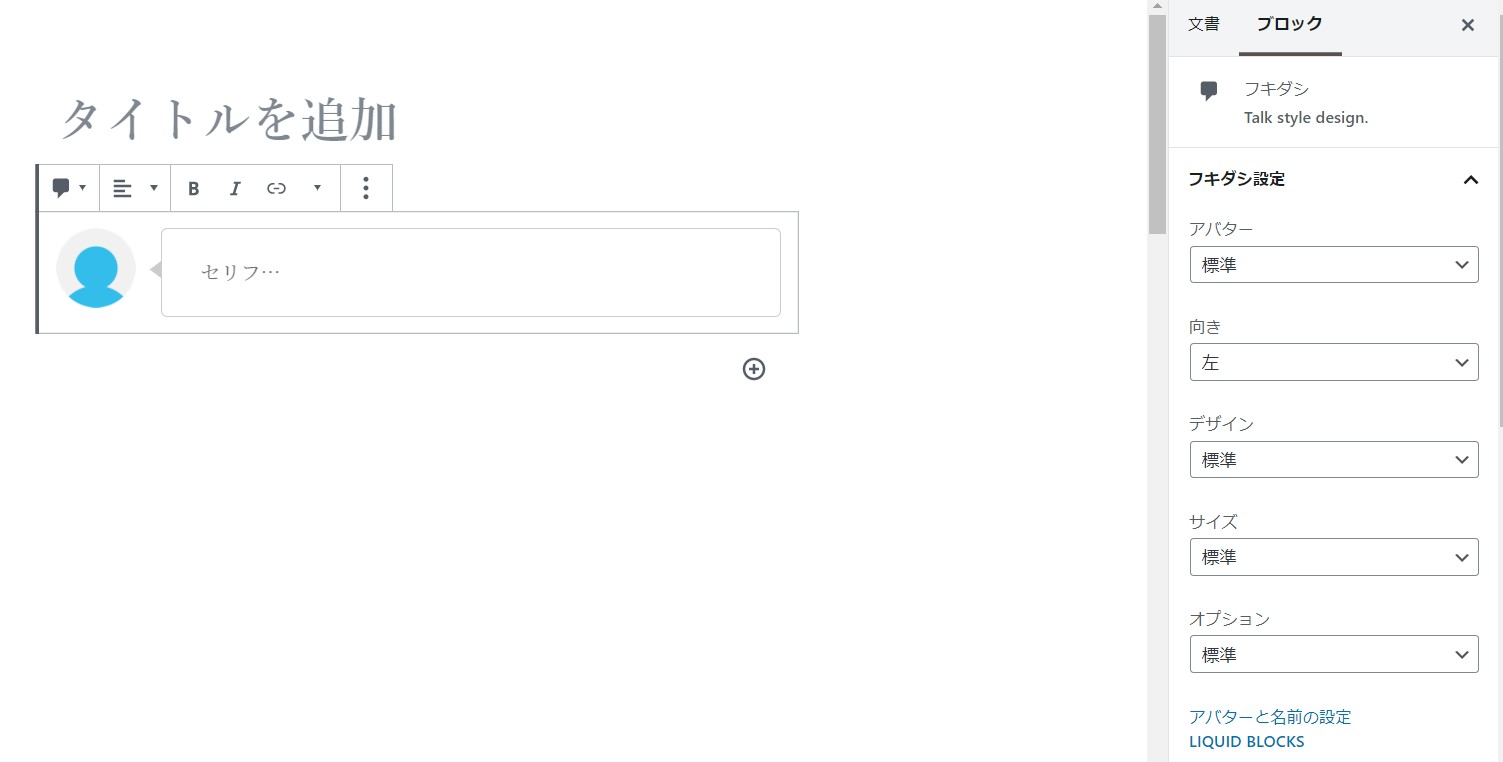
プラグインを追加し有効化すると、投稿画面に「フキダシ」ボタンが現れます。

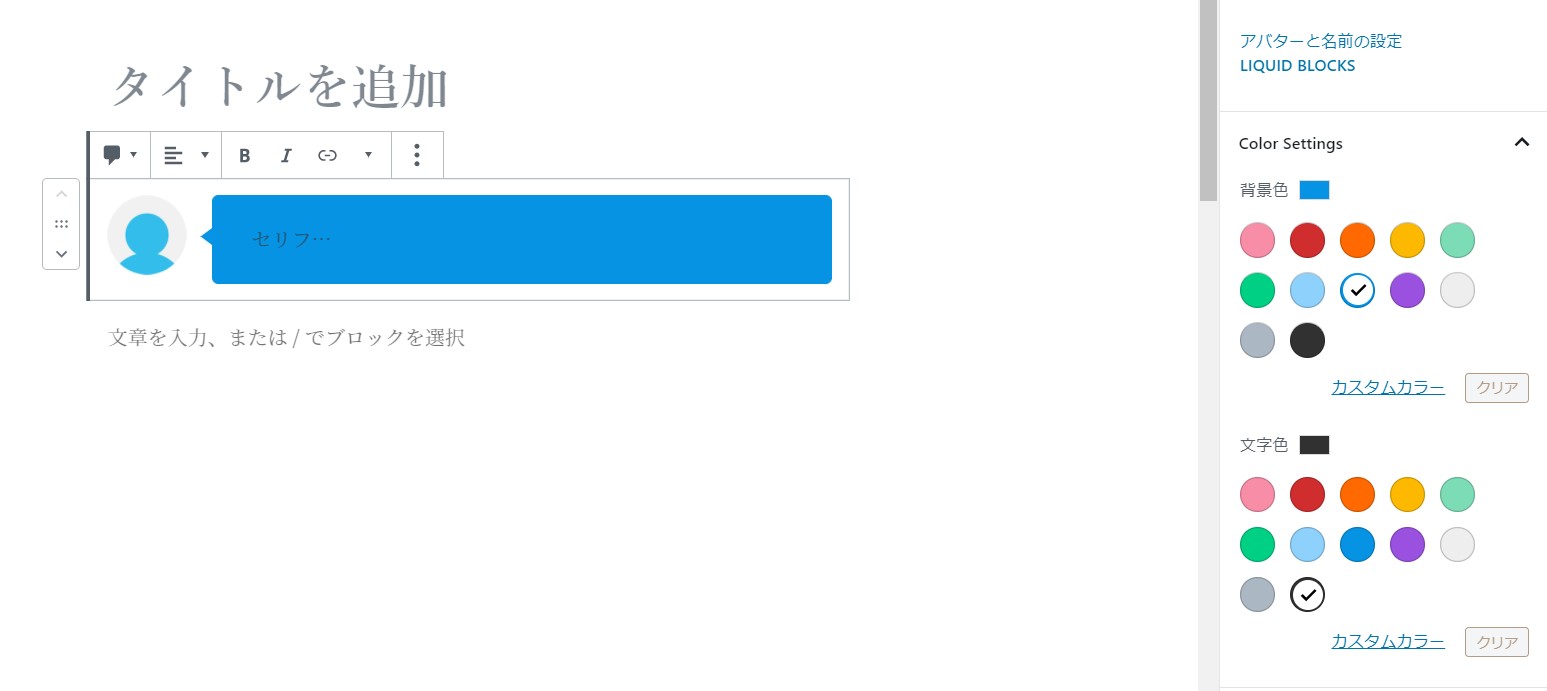
右のカラムで吹き出しのデザインやサイズを変更できます。

また右のカラム下部からは吹き出しの背景色、文字色も簡単に変更可能。

アバターを設定したい場合は、設定⇒LIQUID SPEECH BALLOONから、名前と画像を登録すると便利に使えます。

感覚的に使えるので、ブロックエディタを使っている方にはおすすめのプラグインです。
使っているエディタに合わせプラグインを選ぶと、吹き出しを簡単に作成可能!
WordPressテーマの搭載機能でブログの吹き出しを作る
「画像:ALT設定・JPG圧縮」
吹き出し機能がついているブログテーマならプラグインなしでも簡単に入れられます。
ここでは無料と有料のテーマを1つずつ紹介します。
- 無料テーマ:Cocoon
- 有料テーマ:JIN
どんなテーマを使うか迷ったときには、吹き出し機能がついているものを候補に入れるといいでしょう。
吹き出しは機能を搭載した無料・有料テーマを使って作成できる。
無料テーマ:Cocoon
「画像:ALT設定・JPG圧縮」
Cocoonは吹き出しを入れることが出来る、WordPressブログの無料テーマ。
吹き出し挿入の仕方は、Cocoon公式に説明があります。
プラグイン追加の必要なく、無料で吹き出しを入れられるのがCocoonの利点です。
無料でも吹き出し機能が搭載されているWordPressブログテーマがCocoon!
有料テーマ:JIN
「画像:ALT設定・JPG圧縮」
JINは有料ですが初心者に使いやすく、ブログに吹き出しも入れやすいテーマ。

吹き出し挿入の仕方は、JIN公式で詳しく説明されています。
その他、吹き出し機能を実装している有料テーマは、SANGO・賢威7など。
[WordPressテーマ費用]の記事で有料テーマをまとめているのでこちらも参考にしてくださいね。
吹き出し機能を搭載している有料テーマを選択するのも一つの手!
ブログに吹き出しを入れるメリット5つ
「画像:ALT設定・JPG圧縮」
ブログに吹き出しを入れることで、メリットが多く得られます。
ここでは5つご紹介。
- 文字を羅列するよりも華やかな記事になる
- 自分の気持ちを込めて記事を書ける
- 堅い内容でも和らげることが出来る
- 会話形式なら楽しく読める
- ブログを読んでいるユーザーの気持ちを代弁できる
装飾として吹き出しをうまく取り入れると、読みやすいブログになりますよ!
吹き出しをブログにいれるメリットはたくさんある!
メリット①文字を羅列するよりも華やかな記事になる
「画像:ALT設定・JPG圧縮」
ブログの装飾として吹き出しを活用すると、華やかな記事をつくれます。
実際、私も上のように吹き出しを使ってますが、ただ文字を羅列するよりも目を引きますよね。
画像を使って会話調の吹き出しを入れるのがおすすめ。
会話調の吹き出しを装飾として活用しよう!
メリット②自分の気持ちを込めて記事を書ける
「画像:ALT設定・JPG圧縮」
ブログの吹き出しは、自分の発言として画像を入れて使えます。
吹き出しに自分の言葉を入れられるので、伝えたい思いを乗せることが可能。
というような熱い思いも、より感情的に表現できますよ。
吹き出しは自分の感情を乗せられるツール
メリット③堅い内容でも和らげることが出来る
「画像:ALT設定・JPG圧縮」
ブログに吹き出しを入れることで印象を柔らかく変えることができます。
堅い記事は読みづらくて敬遠されがち。
キャラクターの吹き出しなどを使うと、読み手にも受け入れられやすい文章になります。
堅い印象も、吹き出しを入れれば柔らかい印象に変えられる!
メリット④会話形式なら楽しく読める
「画像:ALT設定・JPG圧縮」
ブログに吹き出しが会話形式になっていると、テンポが軽快になります。
人物を複数登場させられるので、簡単な会話形式にすると読み進めやすくなるのが利点。
読み手にとってもやさしい記事になります。
会話形式はテンポが上がって楽しく読める。
メリット⑤読者の気持ちを代弁できる
「画像:ALT設定・JPG圧縮」
ブログに吹き出しを入れるとき、読み手のことを考えると効果的です。
どんな質問が来るかを想定して、読者の代弁者を登場させるといいでしょう。
例えば私のブログでは、かんすけ君がブログ初心者として質問をしてくれます。
あなたが誰に向けて書いているか(ペルソナ)をわかりやすくできますよ!
読者の質問を想定して、気持ちを代弁するとわかりやすい。
ブログに吹き出しを入れるときの4つの注意点
「画像:ALT設定・JPG圧縮」
メリットが多い吹き出しですが、便利な一方で正しく使わないとデメリットになります。
4つの注意点を紹介します。
- 吹き出しの中身を長文にしない
- 吹き出しの数が多い
- 会話が成り立っていない
- 登場人物が多すぎる
吹き出しを作るのに気を付けたい点をひとつひとつ解説していきますね。
吹き出しのメリットも、うまく使わないとデメリットに変わってしまう
注意点①吹き出しの中身を長文にしない
「画像:ALT設定・JPG圧縮」
ブログに挿入する吹き出しの中身は簡潔にしましょう。
上の吹き出しのかんすけ君のように、何段にも改行されるような長文は不向き。
そのあとに続く記事の内容を簡潔に表す、1文のセリフが適切です。
吹き出しの中は長文NG。簡潔な1文を心掛けよう。
注意点②吹き出しの数が多い
「画像:ALT設定・JPG圧縮」
吹き出しが便利だからとあまりに多くすると、目線が左右に動いて読みづらくなります。
何ターンも続く長い会話を作成するのは、ブログには逆効果。
多くても2往復に収めるのが鉄則です。
吹き出しでの会話は2往復に留める。
注意点③会話が成り立っていない
「画像:ALT設定・JPG圧縮」
吹き出しの中で会話が成り立っていないと、読者に違和感を与えます。
極端な例ですが、上の会話はご覧の通り崩壊していますね。
吹き出しの会話が成り立っているかをプレビューで確認するクセをつけましょう。
ブログで吹き出しの会話が成り立っているかは、その都度チェックを。
注意点④登場人物が多すぎる
「画像:ALT設定・JPG圧縮」
ブログの吹き出しに色んな人物が出てくると、読み手が混乱する恐れがあります。
例えば4人以上登場人物がいると、ブログに初めて訪れた人は覚えきれずに読むのをやめてしまうかも。
多くても3人程度に留めることをおすすめします。
吹き出しの登場人物は多くても3人までにしよう。
ブログに吹き出しを簡単に作る2つの方法まとめ
「まとめ画像:ALT設定・JPG圧縮」
本記事では、ブログの吹き出しを簡単に作る方法を解説してきました。
重要なポイントをおさらいすると下記のとおりです。
- ブログの吹き出しはプラグインやテーマで簡単に作れる
- ブログの吹き出しは装飾としてメリットを得られる
- 吹き出しを正しく使わないと読者が離れるので注意
ブログに吹き出しを入れるのは全然難しくないです。
少しのコツでブログを読みやすくできるので、すぐに取り入れてみましょう。
今すぐできる具体的TODO

- ブログに吹き出しを作るプラグイン・テーマをインストールする
- 読者をイメージしたキャラクターを考える
- 吹き出しに合った簡潔な一文を考える
キャラクターが話しているオリジナルアイコンを作ってみたい人は、[アイコン無料素材サイト]の記事にまとめてあります。
Twitterなどのアイコンにも応用できるので、読む価値ありですよ!
アフィラの小言

「アフィラが追伸部分を書きます。」