こんな悩みをもったあなた向けの記事
こんな悩みを解決します。
- Twitterカードの設定方法を画像付きで解説
- Twitterカードが正しく表示されない時の対処法
- Twitterカードの表示を最適化してブログ流入を増やす方法
本記事では「Twitterカードの更新方法」を紹介します。
読み終えれば、Twitterカードの設定方法、正しく表示されない時の対処方法がわかります。
またTwitterカードをしっかり設定しておくと、ブログへの流入を増やすこともできますので、ぜひ最後まで読んでみてください。
※この記事では、ブログ記事に設定する画像を「アイキャッチ画像」と呼んでいますが、「サムネイル画像」とも呼ばれています。
✅執筆者紹介:アフィラ
- 作業ロケット管理人
(ブログ収益:最高月100万以上) - 5年目ブロガー&フリーランサー
(凡人公務員 ⇒ ブログ飯で独立) - 100名在籍Webスクール運営
(Webで稼ぐノウハウを限定発信) - Twitter:34,000フォロワー
(運用歴1年で達成)
Twitterを1年以上使用している私が、Twitterカードの更新方法について書いていきます。
Contents
Twitterカードとは?
「画像:ALT設定・JPG圧縮」
Twitterカードとは、ツイートに貼り付けられたサイトやブログのアイキャッチ画像を魅力的に表示させる機能のことです。
あなたのブログ記事がユーザーに魅力的に伝わることでブログのPVが増えます。
ツイートにURLを貼るとアイキャッチや記事タイトルが表示されるので、ブログへの流入を増やすことができるんですよ。
ぜひ魅力的に伝わるTwitterカードの表示方法をマスターしていきましょう!
Twitterカード表示の設定次第で、ブログへの流入数に大きな差が出てくる!
Twitterカードの効果
「画像:ALT設定・JPG圧縮」
ツイートに貼られた記事のクリック率はTwitterカード設定前と後で大きく変わってきます。
Twitterカードの設定前と設定後のクリックをリサーチした「Itworks」の実験によると、1.6% →3%に改善されるという結果がでました。
さらにTwitterカードの表示でクリック率だけでなく、サイト滞在時間も伸び、直帰率が低くなるという効果もあります。
Twitterのタイムラインに目立つ画像が表示されるだけでかなり印象が違うので、ユーザーに広くアピールすることができますよね。
少しでもブログへの流入を増やしたいのであれば、Twitterカードをブログに設定しましょう。
Twitterカードの表示で、URLのクリック率が大きく違う!
画像とTwitterカードを両方表示させることはできない
「画像:ALT設定・JPG圧縮」

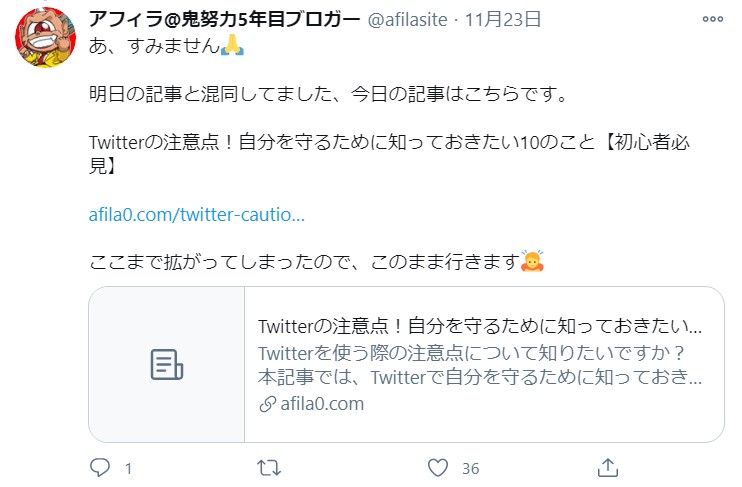
Twitterカードは画像かTwitterカード(記事アイキャッチ)のどちらかしか表示されないため、どちらが重要か先に決めておく必要があります。
Twitterカードは、画像や記事リンクを同じツイート内に貼って投稿した場合、両方は表示されません。
例えば、画像と記事リンクを貼ると画像しか表示されず、Twitterカードは表示されません。
投稿する前に、画像を見て欲しいのか、記事を見て欲しいのか、どちらかにターゲットを絞ってから、投稿するようにしましょう。
ブログのアイキャッチがTwitterカードになるので、アイキャッチ画像には力を入れるべき!
Twitterカードの設定4種類
「画像:ALT設定・JPG圧縮」
Twitterカードは大きく分けて4種類あります。
- Summaryカード
- Summaryカード(画像が大きい)
- アプリカード
- プレイヤーカード
それでは一つずつ細かく見ていきましょう。
Twitterカードの表示法によってクリック率が大きく変わってくるので、よりアピールできる表示方法を選びましょう。
Twitterカードの表示法は4種類ある
①:Summaryカード
「画像:ALT設定・JPG圧縮」

Twitterカードの1つ目の種類は「サマリーカード(Summary Card)」です。
画像が正方形になり、記事のタイトル、メタディスクリプション、ブログのホームページのURLが表示されます。
記事のアイキャッチ画像が正方形に表示され、タイトルとメタディスクリプションが横長に表示されます。
アイキャッチ画像が正方形に表示されるので、横長のアイキャッチで作っていると、左右が見切れてしまいますね。
正しく文字や絵が表示されないため、Twitterユーザーに伝わりにくいアイキャッチになってしまう可能性が高いです。
サマリーカード(Summary Card)は画像が正方形になるため、アイキャッチが見切れてしまう!
Summaryカード(画像が大きい)
「画像:ALT設定・JPG圧縮」

Twitterカードの2つ目の種類は「画像が大きいサマリーカード(Summary Card)」です。
画像が大きく、タイトル・ブログURLが表示されるTwitterカードで、アイキャッチがそのまま表示されます。
画像が大きいSummaryカードは通常のSummaryカードと違い、見切れる部分がないのでTwitterユーザーにアピールすることができます。
通常のSummaryカードのでは中央部分しか表示されないのに対し、画像が大きいSummaryカードはアイキャッチが大きく表示されます。
また、画像が大きいSummaryカードはリンクエリアが広いため、クリック率が上がるというのもメリット!
画像が大きいSummaryカードは、文字が小さく表示されている通常のSummaryカードより詳しく記事の内容を把握できます。
画像が大きいサマリーカードの方がTwitterユーザーの目に止まりやすくクリックされやすい
アプリカード
「画像:ALT設定・JPG圧縮」
Twitterカードの種類の3つ目は、ビジネスアカウント用アプリ専用の「アプリカード」です。
アプリカードは、基本的にはビジネス目的でアプリを紹介するためのTwitterカード。
そのため一般のTwitterユーザーは使えない仕様になっています。
AppStoreなどがアプリを紹介するときに表示されます。
一般ユーザーが使う機会もないですが、たまにタイムラインで見かけることがあります。
予備知識として知っておくと便利ですね!
アプリカードはアプリを紹介するためのTwitterカード
プレイヤーカード
「画像:ALT設定・JPG圧縮」

Twitterカードの種類4つ目は「プレイヤーカード」です!
プレイヤーカードは動画サイト、ラジオサイト用のTwitterカードのこと。
再生ボタンが表示されていると、動画サイトやラジオサイトへ飛ばなくても、そのまま投稿内で動画やラジオを視聴することができます。
動画再生の際、他のアプリとの行き来するのって面倒だと思わないですか?
プレイヤーカードなら、Twitterから他アプリに移動することなく再生が可能。
閲覧しているユーザーにとっても優しいTwitterカードを言えますね。
プレイヤーカードはTwitter投稿内で視聴が可能な動画サイトやラジオサイト用のTwitterカード
Twitterカードの設定方法
「画像:ALT設定・JPG圧縮」
ここではTwitterカードの詳しい設定方法を解説します。
Twitterカードを利用するには、ブログのページ内のheadタグ内に、必要コードを入力する必要があります。
Twitterカードをそれぞれ指定する場合は、カードタイプによって、書きかえる必要があります。
<meta name=”twitter:card” content=summary_large_image”></meta>
<meta name=”twitter:card” content=”カードの種類”></meta>
カードタイプ値は、“summary”、“summary_large_image”、“app”、“player”のどれかが入力できますが、ここでは“summary”、“summary_large_image”のどちらかを選びましょう。
ただこの方法は初心者にはちょっと難しいですよね。
そこで、ブログ初心者でも簡単に設定できる、プラグインを使った設定方法を紹介しますね。
プラグインを使うと難しい設定やコード入力が必要ないので、誰でも簡単に設定できます。
Twitterカードを利用するには指定のコードをheadタグ内に記入する
WordPressブログのTwitterカードの設定方法
「画像:ALT設定・JPG圧縮」
WordPressブログでプラグインを使ってかんたんにTwitterカードの設定する方法を解説します。

まず「All In One SEO Pack」をインストールします。

All In One SEO Packがインストールできたら、メニュー欄にAll In One SEOとメニューが表示されます。
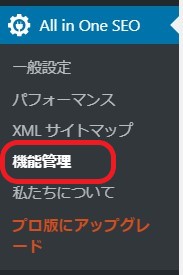
『機能管理』を選択しましょう。

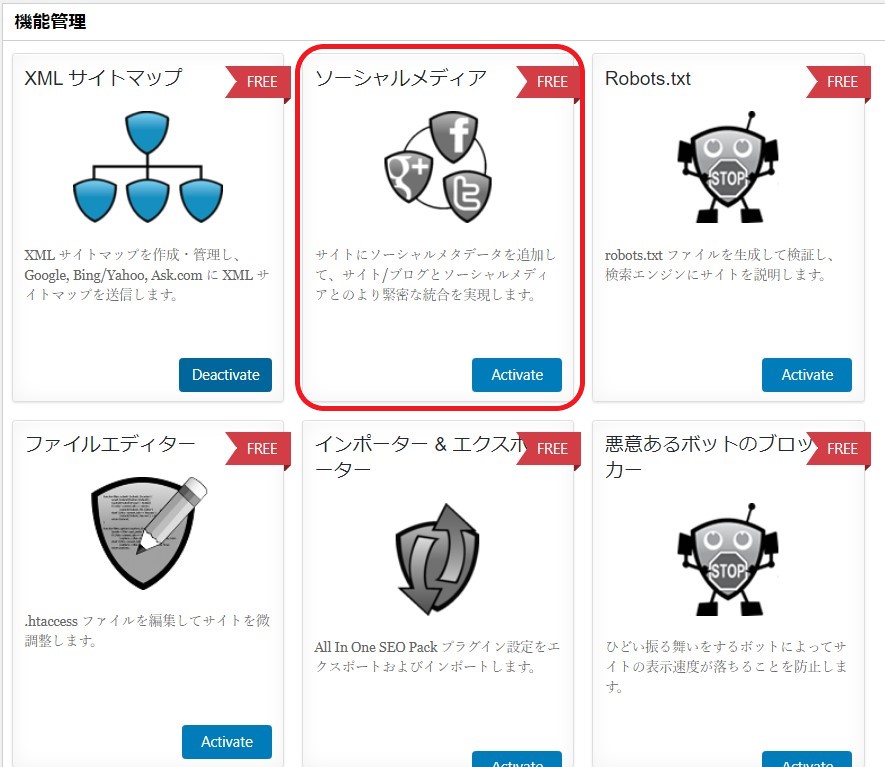
『ソーシャルメディア』をクリックしてActivate(機能オン)にしましょう。

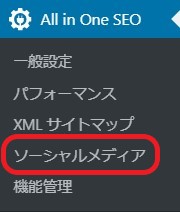
メニュー欄に『ソーシャルメディア』が表示されているので、クリックして選択します。

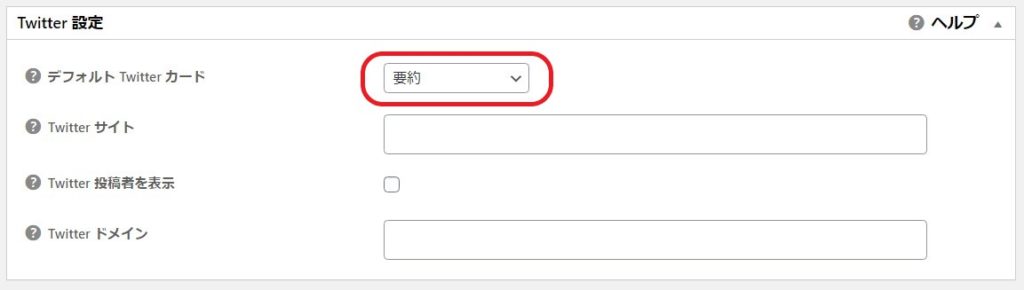
Twitter設定では、デフォルトTwitterカードに『要約』が選択されています。
通常のSummaryカード(要約)になっています。

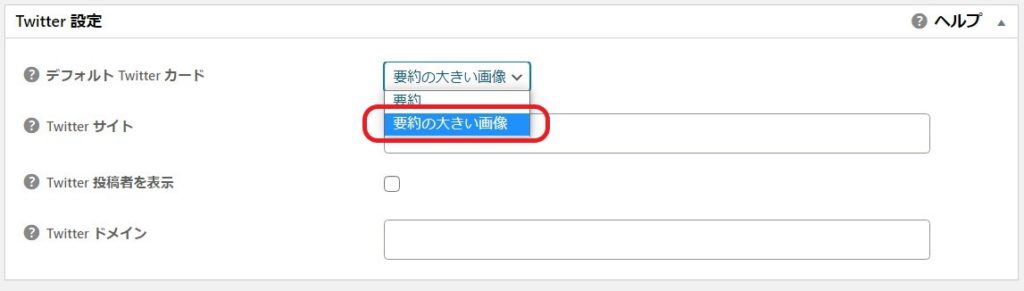
ドロップダウンメニューを開いて『要約の大きい画像(画像の大きいSummaryカード)』に設定します。

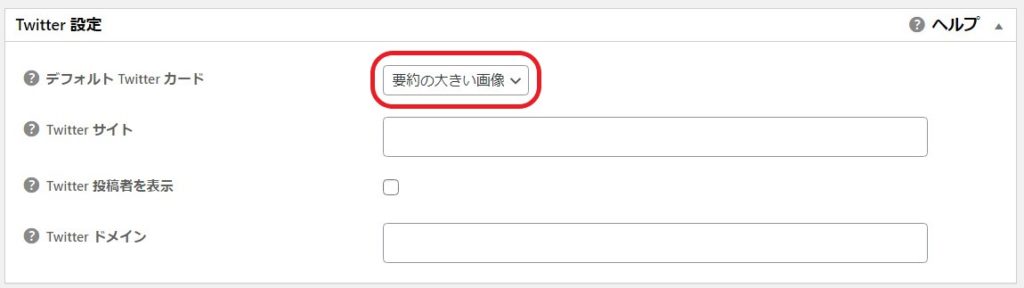
正しく『要約の大きい画像(画像の大きいSummaryカード)』に設定されていることを確認します。

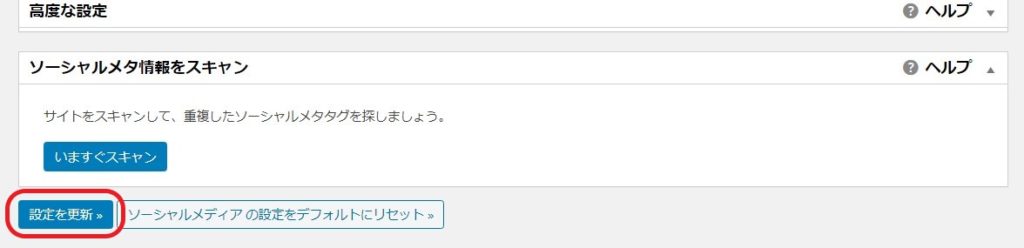
一番下までスクロールして『設定を更新』ボタンを押します。
これでTwitterカードが画像の大きいSummaryカードに設定されました。
All-in-one-SEOプラグインでTwitterカードの設定がかんたんにできる
Twitterカードの設定後はCard Validatorで確認
「画像:ALT設定・JPG圧縮」
Twitterカードの設定が終わったら、カードの設定を確認できるツール「Twitter Card Validator」で確認しましょう。
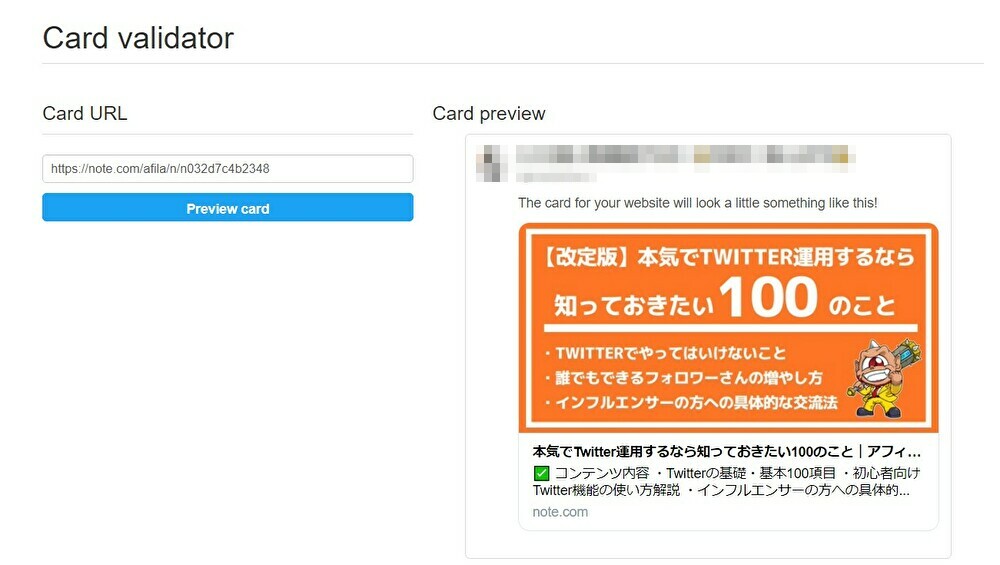
Twitter Card Validatorにブログ記事のURLを入力するとTwitter投稿時のTwitterカードの表示が出てきます。

まずCard Validatorにアクセスします。

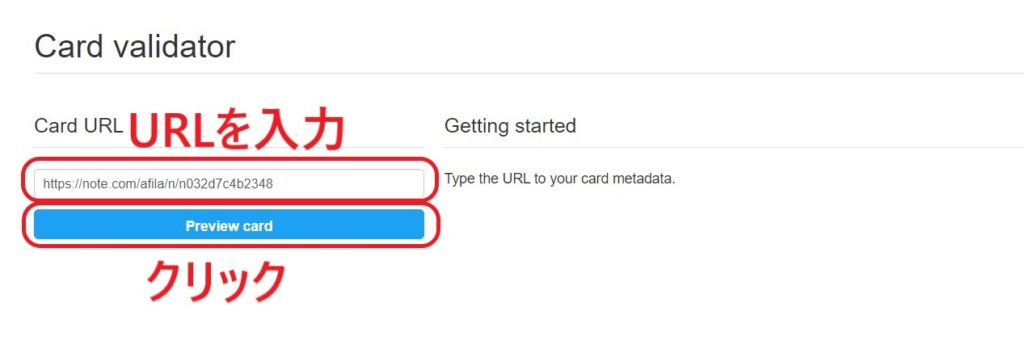
ブログURLを入力し、Preview cardをクリックします。

希望のTwitterカード表示であれば、そのURLをTwitter投稿に使っても、同じように表示されます。
このときTwitterカードの画像が正しく表示されていない時は、正しく表示されるまで何度もPreview cardのボタンを押してみましょう。
Twitterカードの設定後は、Twitter Card Validatorで確認しよう
Twitterカードの更新方法・確認方法
「画像:ALT設定・JPG圧縮」
ここではTwitterカードの更新方法を解説します。
Twitterカードの設定方法を変更する場合、head内のタグを変更するか、プラグインを使って設定を変更しましょう。
ただブログ側で変更したとしても、Twitter側のキャッシュが残っていると古い設定の表示しかされない時があります。
新しい設定でTwitterカードを表示させるには、Twitter側のキャッシュを削除して情報を更新しないといけませせん。
ここではそのやり方を解説していきますね。
まず、Card Validatorにアクセスして、URLを入力しましょう。
またこのページでブラウザのキャッシュクリアをして再度Twitterカードのキャッシュクリアをしてみてください。
Chromeブラウザでページを開いたままキャッシュクリアする方法
- MAC→Command+Shift+R
- Windows→Shift+F5

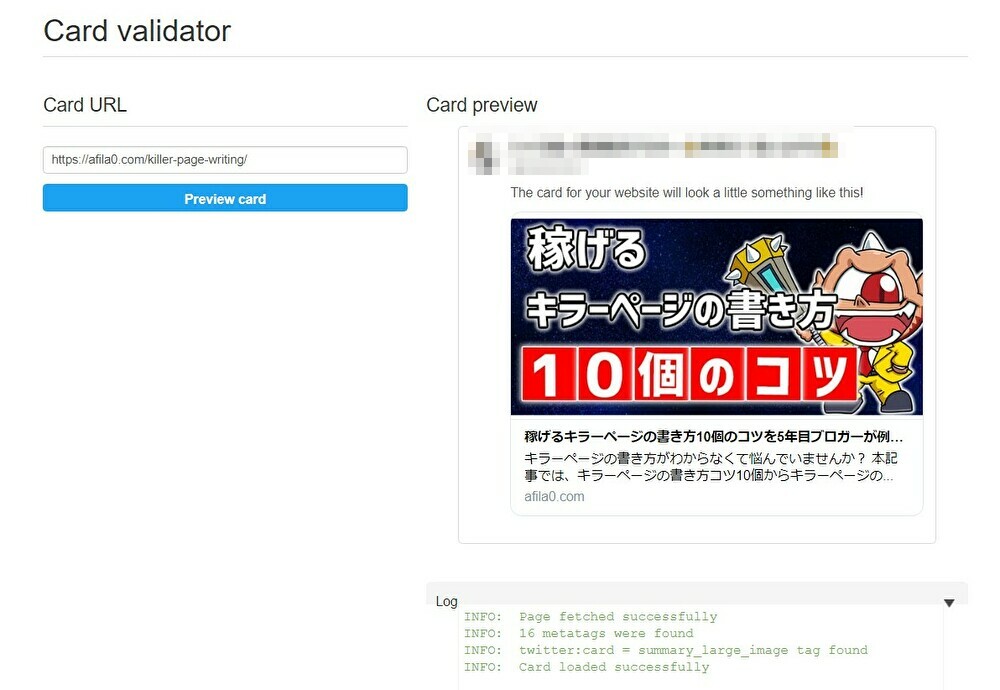
正しく表示されていれば、”successfully”と表示されているはずです。
Card Validatorでブラウザキャッシュを削除してTwitterカードを更新しよう
Twitterカードが表示・更新されない時の対処法
「画像:ALT設定・JPG圧縮」
Twitterカードを更新したのに、正しく表示されないときの対処法を解説します。
- 必要なコードは入力されているか?
- ディスクリプションは記入されているか?
- 画像は適正サイズか?
- Twitterの設定を確認しよう
- WordPressテーマ側での設定を確認しよう
それぞれ詳しく解説していきますので、Twitterカードが正しく表示されなくて困っているときはひとつずつ試していってくださいね!
Twitterカードが正しく表示されない場合の対処法には5つの方法がある
①:必要なコードは入力されているか?
「画像:ALT設定・JPG圧縮」
Twitterカードが表示・更新されない理由の1つが「必要なコードが入力されていない」です。
Twiterカードを正常に表示させるためのコードが正しく入力されているか確認しましょう。
さきほどのCard Validatorでチェックしてみてエラーが発生してる場合は、ブログ側に入力したタグを確認してみましょう。
<meta name=”twitter:card” content=”summary_large_image”></meta>
headタグ内の設定コードを確認して、必要なタグが書かれてあるか確認します。
サイト側のheadタグ内のコードを確認してみよう
②:ディスクリプションは記入されているか?
「画像:ALT設定・JPG圧縮」
Twitterカードが表示・更新されない理由の2つ目は「ディスクリプションが記入されていない」です。
Twitterカードのコード内のディスクリプションが正しく記入されているか確認しましょう。
<meta property=”og:description” content=”summary_large_image” />
ディスクリプション(og:description)やタイトル(og:title)が正しく入力されていない、または空欄の場合は、Twitterカードが表示されません。
コードのディスクリプションを確認しよう
③: 画像は適正サイズか?
「画像:ALT設定・JPG圧縮」
Twitterカードが表示・更新されない理由の3つ目は「画像が適正サイズでない」です。
Twitterカードに指定する画像は1MB以下が適正です。
画像が1MB以上の場合は、正しく表示されませんし、また少ない場合も表示されないことがあります。
必ずTwitterカードに使用する画像は1MB以下か確認してから使用しましょう。
Twitterカードに使用できる画像の適正サイズは1MB以下
④: Twitterの設定を確認しよう
「画像:ALT設定・JPG圧縮」
Twitterカードが表示・更新されない理由の4つ目は「Twitter側の設定に誤りがある」です。
Twitterの画像設定は、『設定とプライバシー』から確認できます。
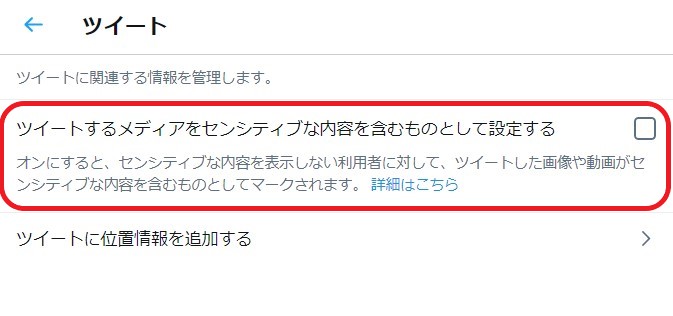
『プライバシーとセキュリティ』の『ツイートする画像/動画を不適切な内容を含むものとして設定する』を確認しましょう。
チェックが入っているとTwitter投稿のTwitterカードの画像が正しく表示されないこともあります。

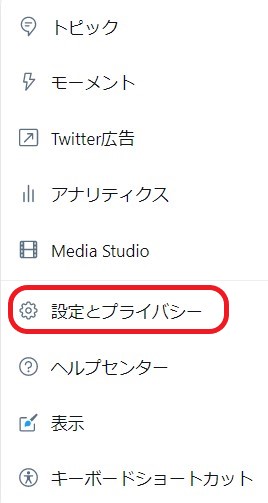
『設定とプライバシー』を選択します。

『プライバシーとセキュリティ』を選択します。

『ツイートする画像/動画を不適切な内容を含むものとして設定する』にチェックマークが入っていないことを確認します。
Twitter側のプライバシー設定を確認しよう
⑤: WordPressテーマ側での設定を確認しよう
「画像:ALT設定・JPG圧縮」
Twitterカードが表示・更新されない理由の最後は「WordPressテーマ側の設定に誤りがある」です。
ここまでやってみてもTwitterカードが正しく表示されない時はWordPress側の設定に問題がある可能性が大です。
特にトップページに固定ページを設定している場合には、テーマ側でTwitterカードの設定を確認してみましょう。
ただし、使用中のWordPressのテーマによってそれぞれTwitterカードの設定方法が違うので、テーマごとに調べる必要があります。
WordPressテーマ側でもTwitterカードの設定を確認してみよう
Twitterカード更新方法・設定方法のまとめ
「まとめ画像:ALT設定・JPG圧縮」
本記事では、Twitterカードの更新方法・正しい設定方法を解説してきました。
重要なポイントをおさらいすると下記のとおりです。
- Twitterカードには4種類ある
- Twitterカードで一番クリック率が高いのは画像が大きいサマリーカード
- Twitterカードの更新にはCard Validatorを使う
今すぐできる具体的TODO

- WordPressブログでTwitterカードの設定を確認
- Twitterのプライバシー設定を確認
- Card ValidatorでTwitterカードを更新
アフィラの小言

私もたまに経験しますが、何の問題なくTwitterカードが表示されていたのに、ある日突然画像が表示されなくなることもあります。
特に渾身の記事をアップした時にTwitterカードがうまく機能していないと、テンションもダダ下がりですよね?
ただ、そのままにしておくと誰にもクリックされない記事リンクになってしまいます。
面倒でも今回の記事を参考にして、Twitterカードを表示させるようにしましょう!
また人気のWordPressテーマは簡単にTwitterカードの設定ができるようになっています。
こういったツールを使っていくことにより、ノンストレスでブログ運営をしていくことができます。
今回解説したプラグインも不要で複雑な設定ができてしまうので本当に便利ですよ。
余計なことは全部任せてしまって、記事執筆に集中していきましょ!
https://afila0.com/wordpress-recommended-theme/






