こんな悩みをもったあなた向けの記事
こんな悩みを解決します。
- ブログのアイキャッチ画像の役割とは?
- ブログアイキャッチ画像の簡単作成4step
- アイキャッチ画像を作るオススメソフト3選
本記事では「ブログアイキャッチ画像の簡単な作り方」を紹介。
読み終えれば、ブログのアイキャッチ画像の作り方が理解し、ブログ記事が目立つアイキャッチ画像を作ることができるぞ!
5年目ブロガーの私が、ブログのアイキャッチ画像の作り方について書いていきますね!
【 執筆者紹介 】
・アフィラ@5年目ブロガー
・ブログ飯で独立したフリーランサー
・Twitterフォロワー数:30,000名以上
ワードプレスのアイキャッチ画像について知りたい方は、[ワードプレスのアイキャッチ画像とは?]で解説しているのでそちらを先にどうぞ!
<記事を読んでくれた方の感想を追加する予定です。>
Contents
ブログのアイキャッチ画像の役割とは?
「画像:ALT設定・JPG圧縮」
ブログのアイキャッチ画像って、ブログ記事を目立たせるために重要な役割をになっています。
ここではアイキャッチ画像の役割について学んでいきましょう。
- アイキャッチ画像の必要性
- アイキャッチ画像の目的
それではアイキャッチ画像について一つずつ解説していきます。
アイキャッチ画像の役割は大きく分けて2つあります!
アイキャッチ画像の必要性
「画像:ALT設定・JPG圧縮」
ブログ記事に載せるアイキャッチ画像の必要性は、大きく分けて2つあります。
- ブログ記事の回遊率を上げる
- 記事をシェアした際にSNSで目立つ
アイキャッチ画像があるだけで、ブログ記事を目立たせることが可能です。
それはブログを読むときに、読者は流し読みをします。
そんなときに文字ばかりのブログでは、読者の興味を引くことができません。
文字の中にアイキャッチ画像を挿入することで、目にとまるブログにすることができます。
アイキャッチ画像は、ブログ記事を目立たせるパーツです。
アイキャッチ画像の目的
「画像:ALT設定・JPG圧縮」
アイキャッチ画像は、その記事の意味や伝えたいことを1枚の画像で表すことを目的としています。
そのアイキャッチ画像を見た人が、記事の内容をひと目で想像できるものはベストですね!
そのためにもアイキャッチ画像には、記事の内容に関連するイラストを入れたりします。
また自分のメインアイコンのイラストを入れて目立たせることもできます。
アイキャッチ画像は、記事の要約できる内容のイラストを使用しよう!
ブログアイキャッチ画像の作り方簡単作成4step
「画像:ALT設定・JPG圧縮」
ブログアイキャッチ画像を簡単に作るSTEPは4つあります。
- アイキャッチ画像のサイズ選択
- 背景画像を探す
- タイトル文字の挿入と装飾
- 画像の圧縮
それではアイキャッチ画像の作成手順に沿って解説していきます。
ブログアイキャッチ画像は4つのSTEPで簡単に作成できるぞ!
①アイキャッチ画像のサイズ選択
「画像:ALT設定・JPG圧縮」
アイキャッチ画像のサイズ選択は、作成前に考えておきましょう。
アイキャッチ画像はテーマによってサイズが違います。
有名ブログテーマ別のアイキャッチ画像推奨サイズ
| JIN | 760px×320px |
|---|---|
| アフィンガー | 800px × 450px |
| SANGO | 680px × 390px |
| ストーク | 730px × 411px |
| Cocoon | 800px × 450px |
自分のブログテーマによって、アイキャッチ画像のサイズを選択するようにしましょう。
ブログテーマ別にアイキャッチ画像のサイズがあるぞ!
②背景画像を探す
「画像:ALT設定・JPG圧縮」
アイキャッチ画像に使用する、背景を探してみましょう!
背景画像に使用する画像は、無料サイトから探しましょう。
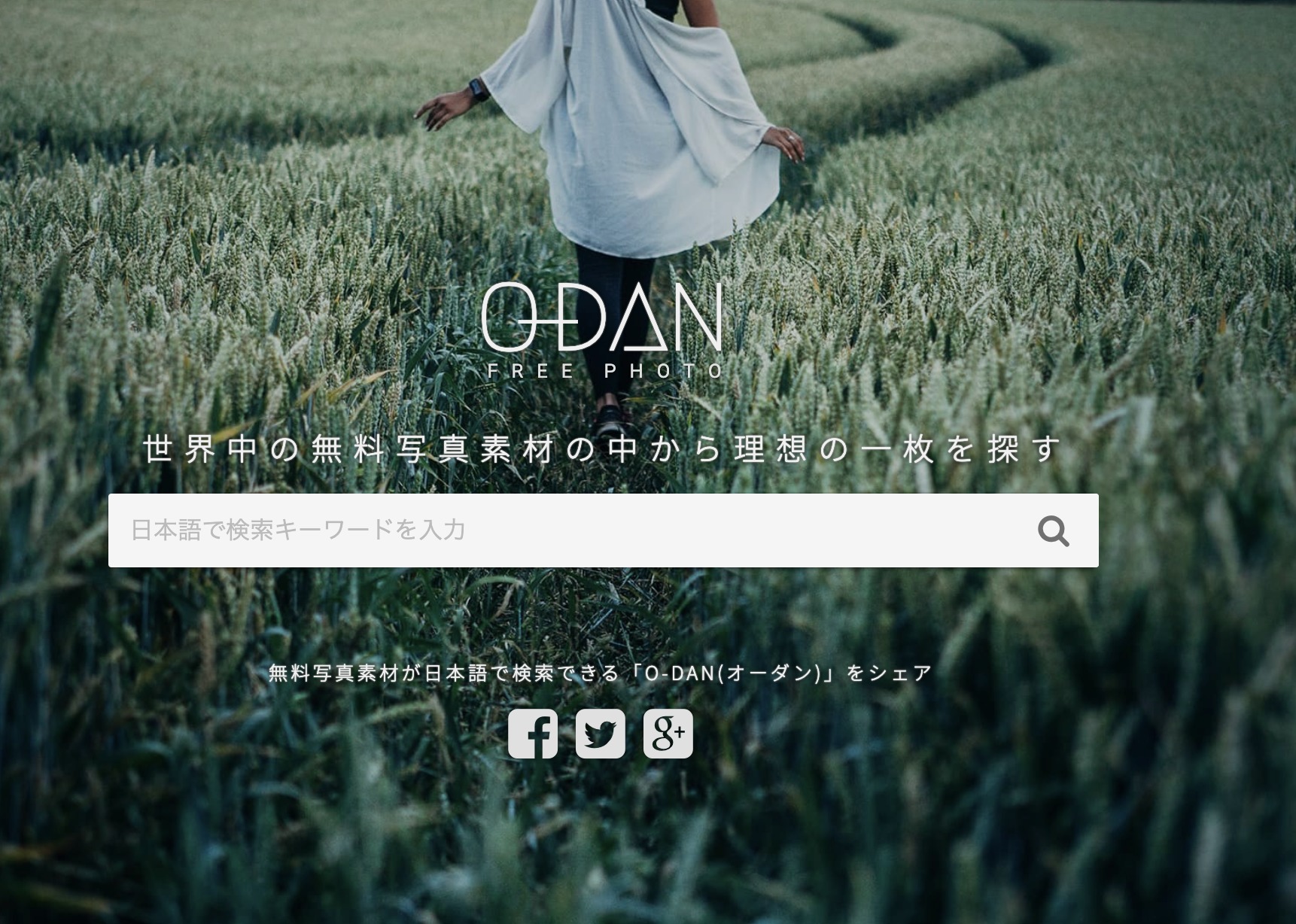
オススメは「O-DAN」です。

「O-DAN」は日本語で画像を検索することが可能なので、検索しやすいサイトです。
画像の質も高いので、背景画像にはオススメです。
またアイキャッチ画像の背景を1色の色だけにしてしまうパターンもあります。
アフィラのアイキャッチ画像は、背景画像をオレンジで統一しています。
背景の色を統一してその上にイラストを載せて、アイキャッチ画像を作るのもオススメです。
アイキャッチ画像の背景は「O-DAN」で探してみよう!
③タイトル文字の挿入と装飾
「画像:ALT設定・JPG圧縮」
アイキャッチ画像の素材を揃えたら、次はタイトル文字を入れてみましょう。
アイキャッチ画像は、記事のタイトルを入れたりする場合が多いですね!
例えばこんな感じでタイトル文字を入れて、文字を装飾したパターンとしていないパターンをみてみましょう!
※アフィラさんのアイキャッチ画像で文字を装飾したパターンとしていないパターンで比較画像を出したいです。
文字を装飾するだけでこんなにもタイトルの見え方が変わりますね。
タイトル文字は目をひくものにし、きちんと装飾することで目立つアイキャッチ画像を作成することができます。
アイキャッチ画像の文字は、装飾して目立つように作ろう!
④画像の圧縮
「画像:ALT設定・JPG圧縮」
アイキャッチ画像が完成したら、ブログ記事に上げる前に画像を圧縮しましょう。
ブログ記事にサイズの重い画像をアップすることは、ブログ記事の表示速度を落とすことにつながります。
その際は、作ったアイキャッチ画像は圧縮してみましょう。
そんなときにオススメなサイトは「TinyPNG」です。
こちらのサイトは作った画像をアップロードするだけで画像を圧縮してくれます。
画像は圧縮して大体500KB以下であればOKです。
ブログ記事にアップする前に、画像は圧縮するようにしよう!
【おまけ】アフィラのこれまでのアイキャッチデザイン
「画像:ALT設定・JPG圧縮」
これまでにアフィラが作成した、アイキャッチ画像を紹介します。
いろいろなパターンで作成していますが、基本的にタイトルロゴの装飾とアフィラの画像をいれる統一したデザインにしています。
※ここにアフィラさんがこれまで作成してきたアイキャッチ画像の一覧を挿入お願いします。
みてわかるようにある程度のテンプレートを作ってしまえば、ブログ自体に統一したデザインになるのでオススメですね!
アイキャッチ画像はテンプレートを作ると作りやすくなる。
アイキャッチ画像を作るオススメソフト3選
「画像:ALT設定・JPG圧縮」
私アフィラがオススメするアイキャッチ画像を作成するオススメのソフトはこちらです!
- canva【無料】
- Illustrator【有料】
- Photoshop【有料】
無料と有料ソフトがあるので、それぞれのソフトについて解説していきます。
ソフトには、有料・無料あるので自分にあったソフトを選ぼう!
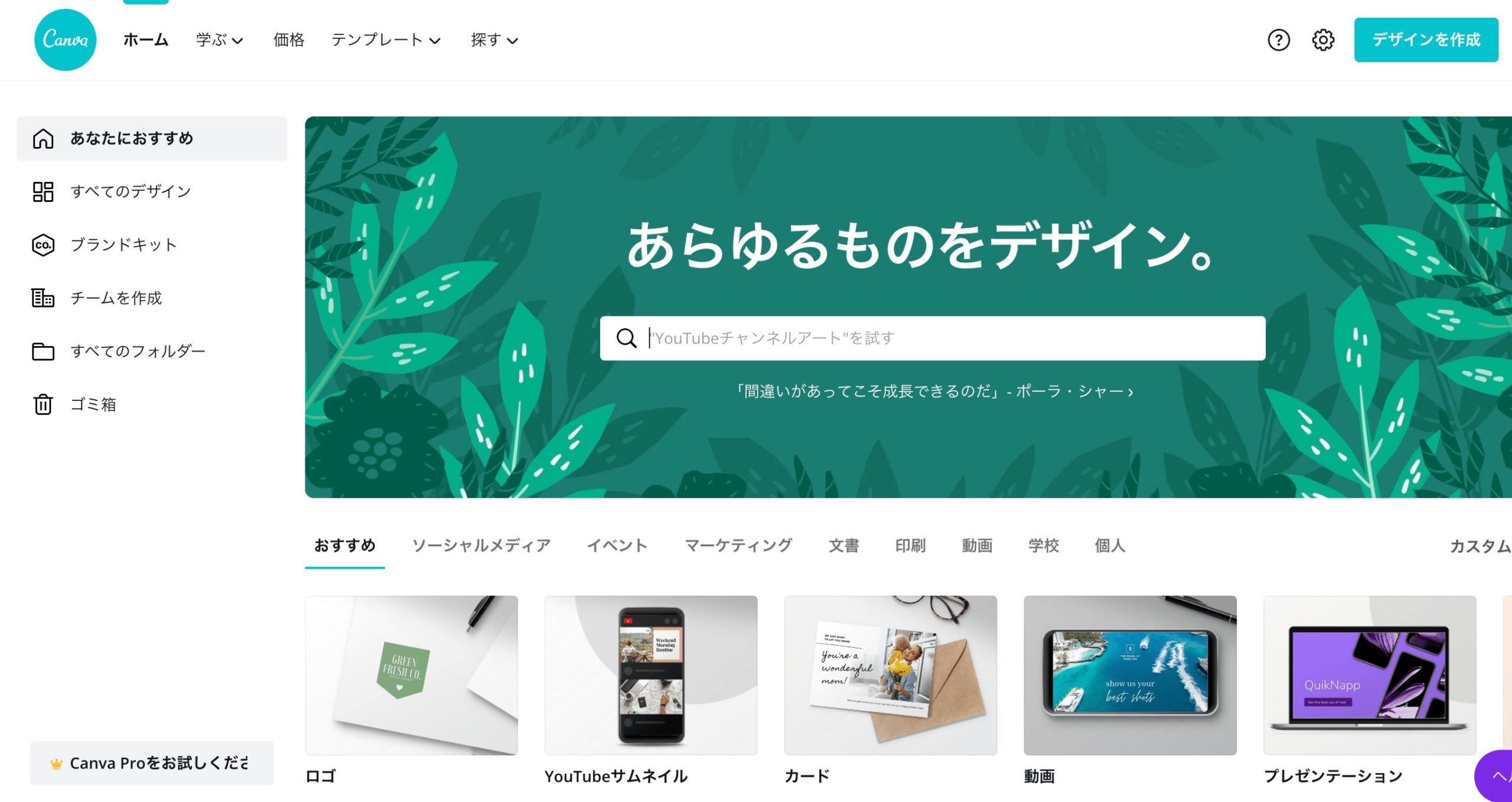
①canva【無料】
「画像:ALT設定・JPG圧縮」
canvaは無料で使用できる画像編集ソフトです。

canvaは画像を選んで、その上に文字を挿入することが可能です。
しかもテンプレートも豊富にありますので、テンプレートからアイキャッチ画像を作ることも可能です。
無料で使用できるcanvaで、アイキャッチ画像を作成してみよう!
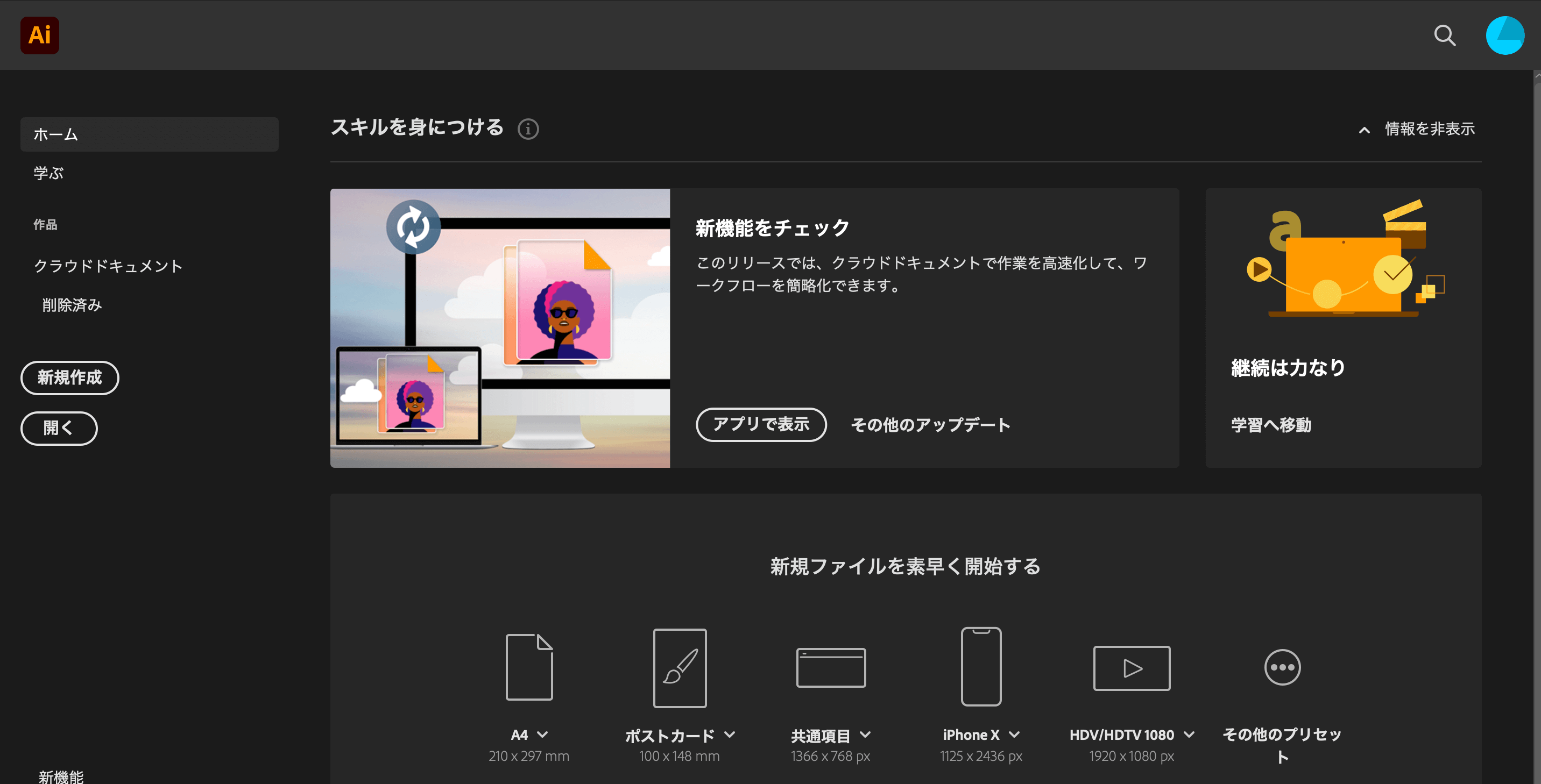
②Illustrator【有料】
「画像:ALT設定・JPG圧縮」
次に紹介するのはAdobeの「Illustrator」です。

こちらのソフトは基本有料です。
無料で体験版として使用することも可能ですが、基本的に月額または年額の使用料金を支払って使用するソフトです。
Illustratorの魅力はなんと言っても加工の自由度が他のソフトに比べて段違いです。
画像の加工も可能ですが、なんと言っても文字の装飾がいろいろ編集可能です。
レベルの高いアイキャッチ画像を目指すのなら、Illustratorをダウンロードすることをオススメします。
Illustratorは画像・文字の加工の自由度が高い!
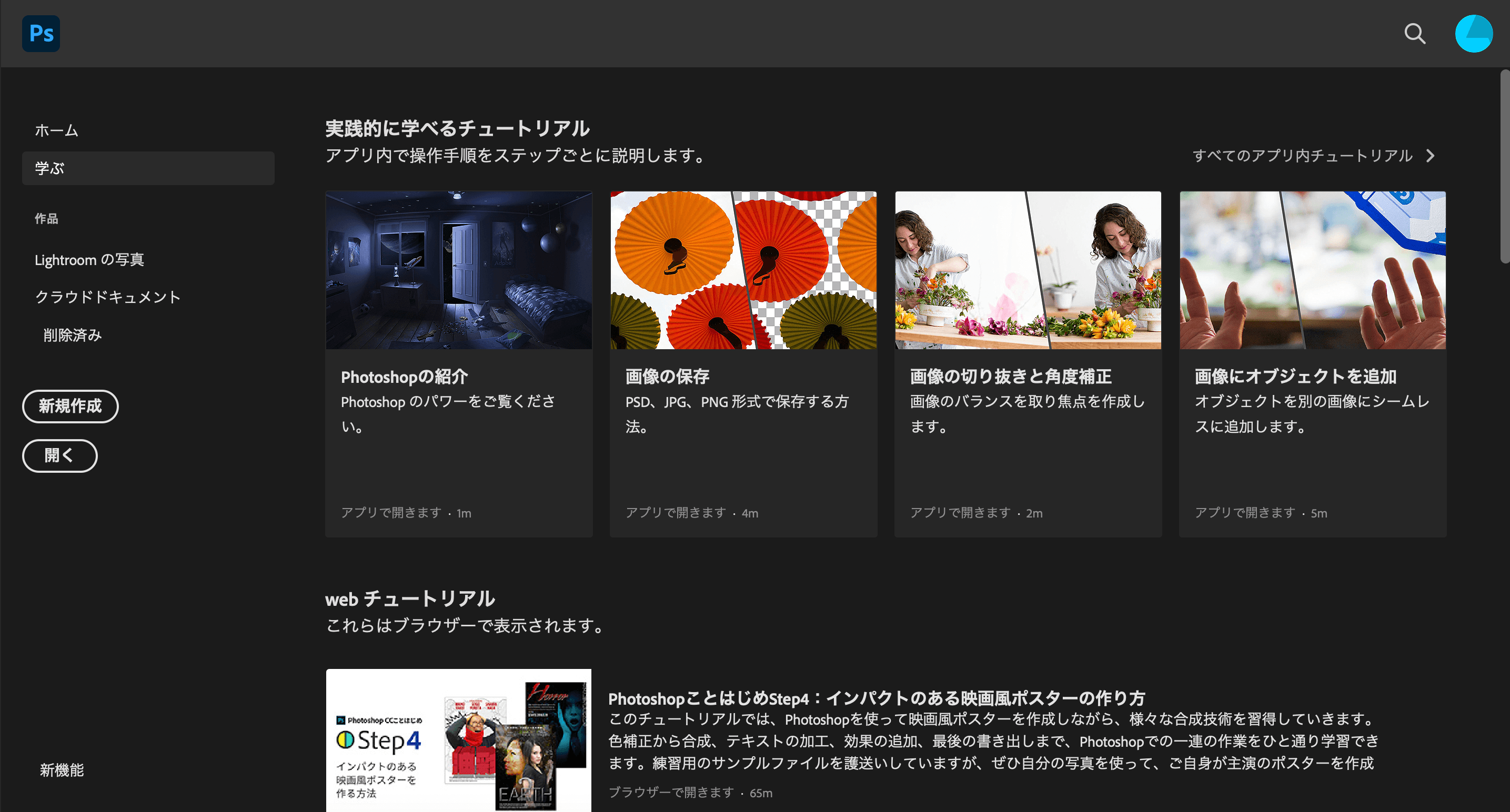
③Photoshop【有料】
「画像:ALT設定・JPG圧縮」
次に紹介するソフトは「Photoshop」です。

Photoshopは、Illustratorに比べて画像の加工に優れています。
画像の色を変更したり、いらない部分を消したり画像編集に長けたソフトです。
文字の装飾もIllustratorほどではありませんが、加工することも可能です。
画像メインのアイキャッチ画像を作りたい場合は、Photoshopで作成してみてもいいかもしれません。
Photoshopでアイキャッチ画像を作るなら画像メインのものはオススメ!
ブログアイキャッチ画像の作り方簡単作成4stepまとめ
「まとめ画像:ALT設定・JPG圧縮」
本記事では、ブログのアイキャッチ画像の作り方についての作成手順4STEPとオススメソフト3つを解説してきました。
重要なポイントをおさらいすると下記のとおりです。
- アイキャッチ画像はブログの内容を反映するものがいい
- アイキャッチ画像を作る方法は4STEPで簡単作成
- アイキャッチ画像を作れるソフトのオススメは3つ
今すぐできる具体的TODO

- アイキャッチ画像にしようする画像を探す
- タイトルの装飾を考える
- 実際に無料で作れる、canvaで作ってみる
ワードプレスのアイキャッチ画像について理解する方法は、[ワードプレスのアイキャッチ画像]の記事にまとめてあります。
読んでおくと更にアイキャッチ画像の作り方を理解し、目立つアイキャッチを作れることで読まれるブログになりますよ!
アフィラの小言

「アフィラが追伸部分を書きます。」






