こんな悩みをもったあなた向けの記事
こんな悩みを解決します。
- ブログカードとは?
- ブログカードを設置する方法を3つ解説
本記事ではブログにブログカードを設置する方法についてを紹介。
読み終えれば、ブログカードについて理解し、自分の書いたブログを見やすくすることができます。
5年目ブロガーの私がブログカードとはどんなものか、またブログへの設置方法について書いていきますね!
【 執筆者紹介 】
・アフィラ@5年目ブロガー
・ブログ飯で独立したフリーランサー
・Twitterフォロワー数:30,000名以上
~~な方は、[〇〇〇〇〇〇〇〇〇〇〇〇]で解説しているのでそちらを先にどうぞ!
※作業メモ ここのリンクを何を貼れば良いかわからなかったです。
<記事を読んでくれた方の感想を追加する予定です。>
Contents
ブログカードとは?デザインで差を付けるリンクの作成方法3選【保存版】
「画像:ALT設定・JPG圧縮」
ブログカードを導入する方法は下記の通りです。
- WordPressのプラグインで導入
- WordPressのテーマから導入
- 自作コードで導入
ブログカードとテキストリンクどちらがいいのか?について詳しくは、[SEO内部リンク|ブログカードとテキストリンクどちらがいいのか?で解説しています。
ブログカードで見やすいブログを作りましょう!
ブログカードとはどんな機能?
「画像:ALT設定・JPG圧縮」
ブログカードとは、視認性を高めたおしゃれな内部リンクのことです。
ブログカードを利用することで内部リンクのクリック率をあげることが可能です。
ブログカードはブログ内の回遊のために必要な物なんだ。
ブログカードを設置する方法を3つ解説
「画像:ALT設定・JPG圧縮」
ブログカードを設置する方法を3つ解説します。
この3つの方法でブログカードが簡単にブログに設置できる!
ブログカード設置方法①:プラグインでの導入
「画像:ALT設定・JPG圧縮」
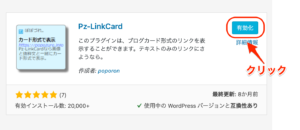
「Pz-LinkCard」のインストール方法
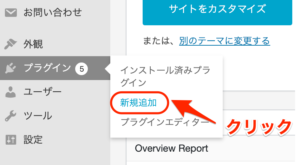
1.WordPressの管理画面からプラグイン→新規追加

2.検索でPz-LinkCardと入力し、Pz-LinkCardをインストール

3.Pz-LinkCardをインストール後、プラグインを有効化
「Pz-LinkCard」の設定方法
Pz-LinkCardの設定方法を解説します。
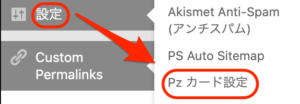
1.設定→Pzカード設定をクリック

2.Pz-LinkCardの設定画面を開きます。
リンクカード設定画面の「かんたん書式設定」をなしにしてOK。
これでPz-LinkCardは使用できます。
H4「Pz-LinkCard」の簡単な使い方
まず記事投稿画面を開きます。
そこでブログカードを入れたい場所にカーソルを合わせておいて、
「リンクカードを挿入」のボタンを押します。

すると、ブログカードのURLを入れる画面になるので、ブログカードを作りたいリンク先URLを入力し挿入をクリック。

そうすることでショートコードが入力されます。
ブログのプレビューで確認するとブログカードが挿入されているのが確認できます。
ブログカードはプラグインを入れて、かんたん設定ですぐに導入可能です!
ブログカード設置方法②:テーマから導入
「画像:ALT設定・JPG圧縮」
WordPressのテーマの設定の中にブログカードがかんたんに作れる方法があります。
今回は有名な WordPressテーマの「アフィンガー」・「JIN」・「cocoon」の3つの WordPressテーマのブログカードの導入方法を解説します。
H2 アフィンガーのブログカード設置方法
1.ブログ記事画面を開きます
カードというボタンがあるのでクリック

2.そうするとショートコードが入力されます。

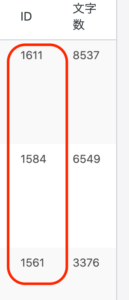
ショートコードの中にID=””という部分があるので、ここにブログカードを作りたい記事のIDを入力します。
記事のIDは投稿記事一覧から確認できます。

3.ショートコードにIDを入力したら完成です。
H4 JINのブログカード設置方法
JINのブログカードの設置方法は超かんたん!
記事のURLを貼るだけ。
以上です。
URLを貼ることにより勝手にブログカードになる設定になっています。
H4 cocoonのブログカード設置方法
cocoonのブログカードの設置もかんたんです。
<a href=”URL”>URL</a>形式のURLリンクにブログカードを作りたいURLを入力するだけです。
これでブログカードが完成します。
個人的には WordPressのテーマからブログカードを作るのはかなりかんたん!
ブログカード設置方法③:自作コードで導入
「画像:ALT設定・JPG圧縮」
プラグインだったり、ワードプレスのテーマでもブログカードを導入できますが、自作コードでもブログカードは作れます。
プラグインやテーマを使って入れるとブログが重くなってしまったりするので自作コードはブログに負荷をかけない方法の一つです。
自作コードは下記のコードをコピーするだけで導入できます!
※作業メモ
このブログのようにコードを入力したいのですが、可能でしょうか?
https://macoblog.com/wp-blogcard-notplugin/#h-anker3
できなければ別な方法を考えます。
自作コードで入力することで、ブログが重くならない。
ブログカードとは?デザインで差を付けるリンクの作成方法3選まとめ
「画像:ALT設定・JPG圧縮」
ブログカードを導入することでブログのデザインに差をつけることができ、内部リンクでブログの周回がスムーズにできるのでオススメだ!
3つのブログカードの導入方法の中でかんたんでオススメなのは WordPressテーマの機能を使って導入することです
今すぐできる具体的TODO

- WordPressのプラグインで導入
- WordPressのテーマから導入
- 自作コードで導入
ブログカードとテキストリンクどっちの内部リンクがいいかについては、[SEO内部リンク|ブログカードとテキストリンクどちらがいいのか?]の記事にまとめてあります。
読んでおくと更にブログカードについて理解し、自分の書いたブログを見やすくしたいになりますよ!
アフィラの小言

「アフィラが追伸部分を書きます。」